
好程序员web前端分享CSS3弹性盒
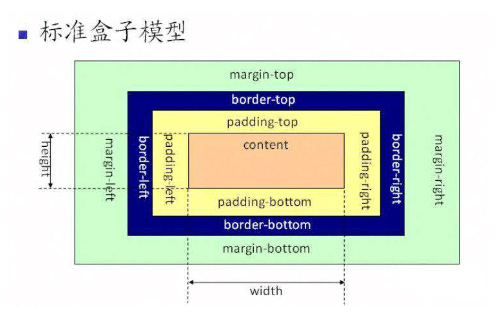
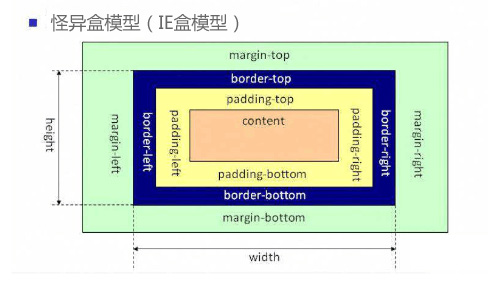
一、盒模型
box-sizing
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
box-sizing
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。

border-box
为元素设定的宽度和高度决定了元素的边框盒。
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。
通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。

二、弹性盒模型
布局的传统解决方案,基于盒模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
1、display:flex/inline-flex
说明:flex: 将对象作为弹性伸缩盒显示
inline-flex:将对象作为内联块级弹性伸缩盒显示
设置为弹性盒(父元素添加)
- flex-direction (主轴排列方向)
说明: 顺序指定了弹性子元素在父容器中的位置
row 默认横向一行内排列
row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
column:纵向排列。
column-reverse:反转纵向排列,从下往上排,最后一项排在最上面
3、justify-content(主轴对齐方式)
说明:
内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐
■ flex-start默认,顶端对齐
■ flex-end末端对齐
■ center居中对齐
■ space-between两端对齐,中间自动分配
■ space-around自动分配距离
4、flex-wrap
说明:
该属性控制flex容器是单行或者多行,同时横轴的方向决定了新行堆叠的方向。
nowrap:flex容器为单行。该情况下flex子项可能会溢出容器
wrap:flex容器为多行。该情况下flex子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse:反转 wrap 排列。
5、align-items(侧轴对齐方式)
说明:
侧轴对齐方式
flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
baseline:如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。
stretch:默认值。项目被拉伸以适应容器。
6、align-content(行与行之间对齐方式)
说明:
当伸缩容器的侧轴还有多余空间时,本属性可以用来调整「伸缩行」在伸缩容器里的对齐方式,这与调整伸缩项目在主轴上对齐方式的 <' justify-content'> 属性类似。请注意本属性在只有一行的伸缩容器上没有效果。
■ flex-start没有行间距
■ flex-end底对齐没有行间距
■ center居中没有行间距
■ space-between两端对齐,中间自动分配
■ space-around自动分配距离
■ stretch 默认值。项目被拉伸以适应容器。
7、align-self(加给子元素)
说明:
align-self 属性规定灵活容器内被选中项目的对齐方式。
注意:align-self 属性可重写灵活容器的 align-items 属性。
auto 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则 为 "stretch"。
Stretch 元素被拉伸以适应容器。
Center 元素位于容器的中心。
flex-start 元素位于容器的开头。
flex-end 元素位于容器的结尾。
8、flex三个属性值介绍
flex-grow
定义项目的放大比例,默认为0,即如果存在剩余空间也不放大
flex-shrink
定义了项目的缩小比例,默认为1,即如果空间不足该项目将缩小。负值对该属性无效。
收缩量的计算方式:(元素宽度*收缩比例/元素*收比例 相加)*溢出宽度
flex-basis
项目的长度
9、flex(flex-grow,flex-shrink、flex-basis)
说明:
复合属性。设置或检索弹性盒模型对象的子元素如何分配空间。
缩写「flex: 1」, 则其计算值为「1 1 %」
缩写「flex: auto」, 则其计算值为「1 1 auto」
flex: none」, 则其计算值为「0 0 auto」
flex: 0 auto」或者「flex: initial」, 则其计算值为「0 1 auto」,即「flex」初始值
10、order
说明:
number排序优先级,数字越大越往后排,默认为0,支持负数。